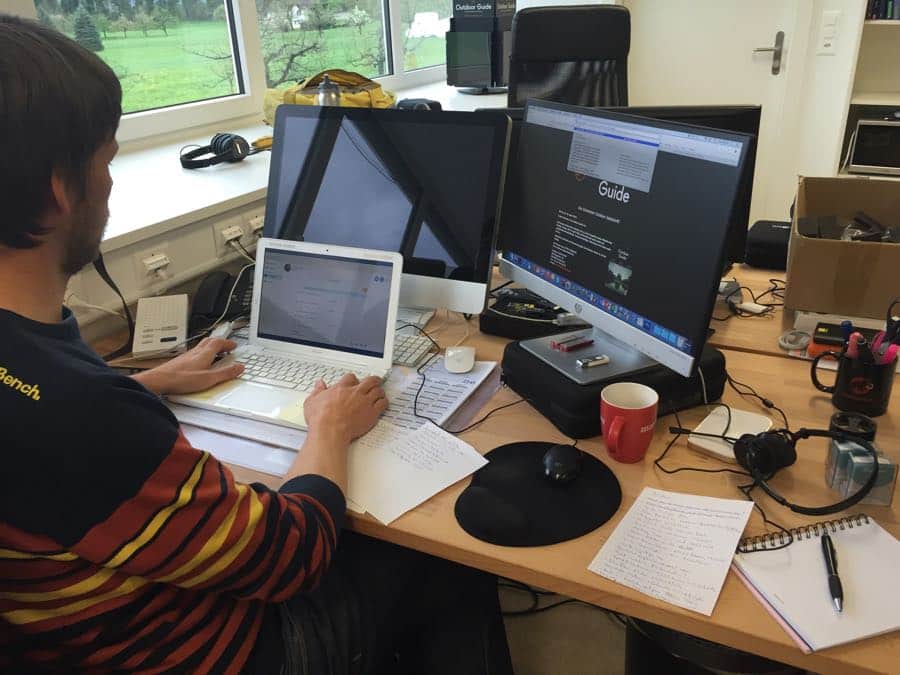
Die Überarbeitung der snowboardcoach wurde schon mehrmals gemacht. Das alte System war veraltet hinsichtlich...

snowboardcoach
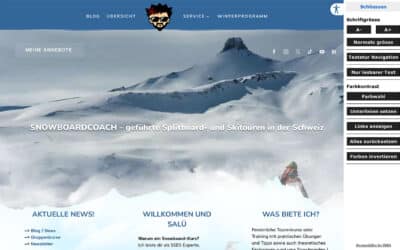
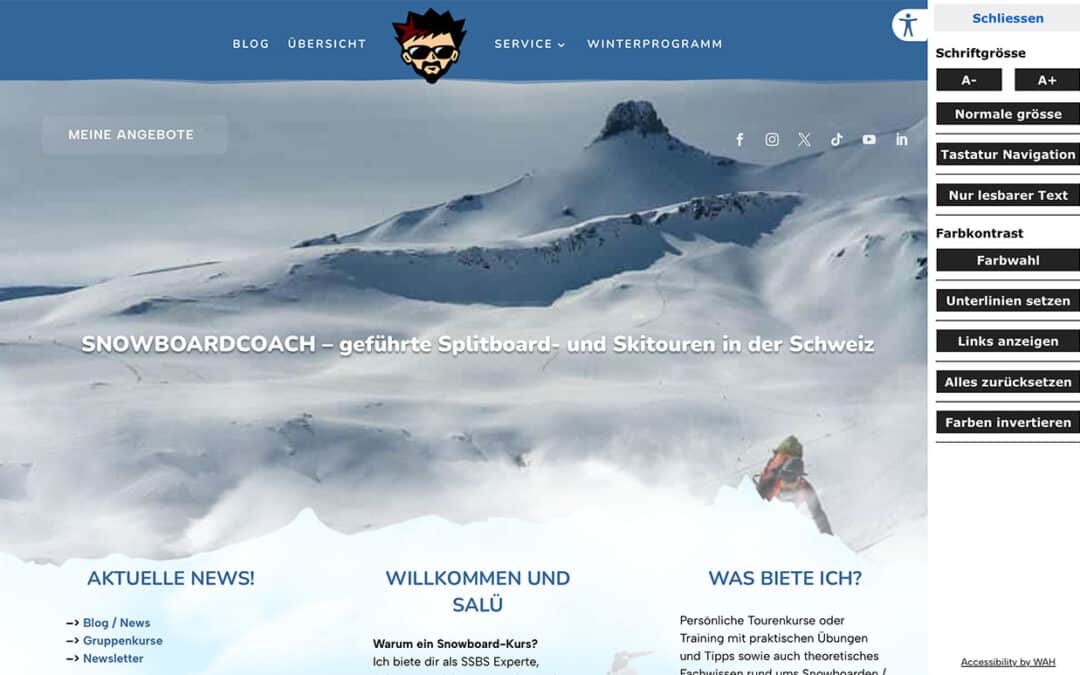
Die Überarbeitung der snowboardcoach wurde schon mehrmals gemacht. Das alte System war veraltet hinsichtlich Benutzerfreundlich und nicht optimiert für die Neuen Medien. Die neue Webseite von Snowboardcoach ist nun ein CMS auf der Basis von WordPress und dem Divi Theme. Ich wollte eine moderne Webseite, in die dem Benutzer einen deutlichen Nutzen ergibt sich, um das Thema Touren im speziellen Splitboardtouren zu informieren und sich für solche Touren anzumelden.
Das Konzept und Umsetzung wurde im Sommer 2023 innerhalb von drei Monaten realisiert.
snowboardcoach unterrichtet und gibt Kurse im Snowboard- und Tourenbereich Freestyle, Allround, alpine beginners, LVS-Training und Freeride.
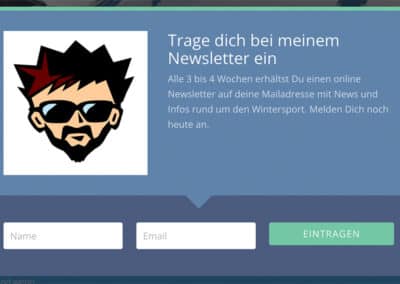
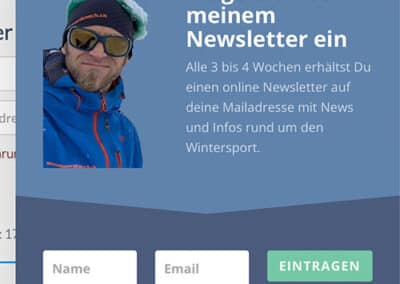
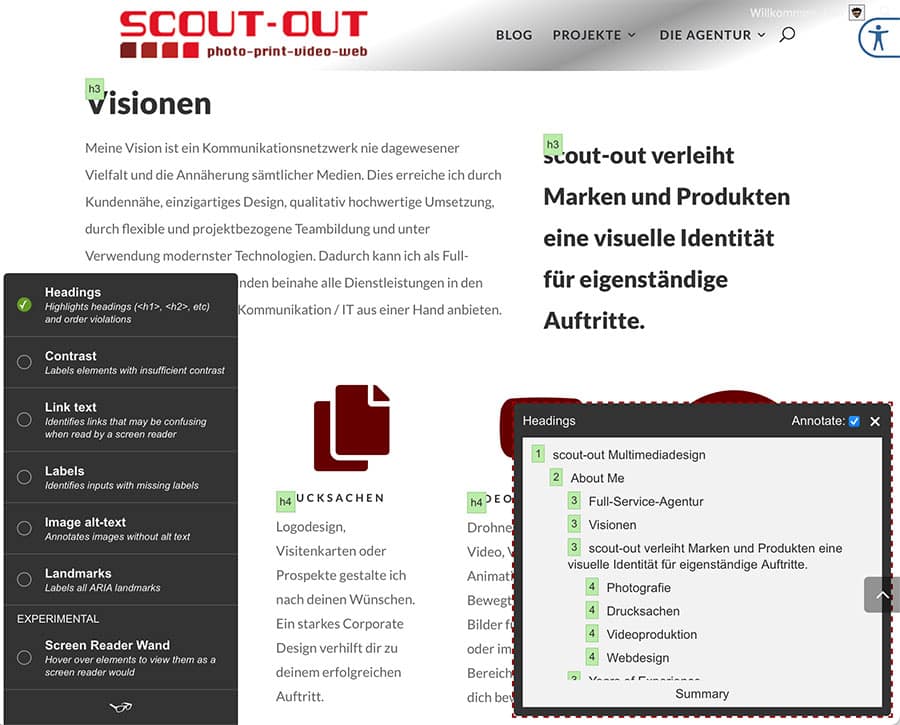
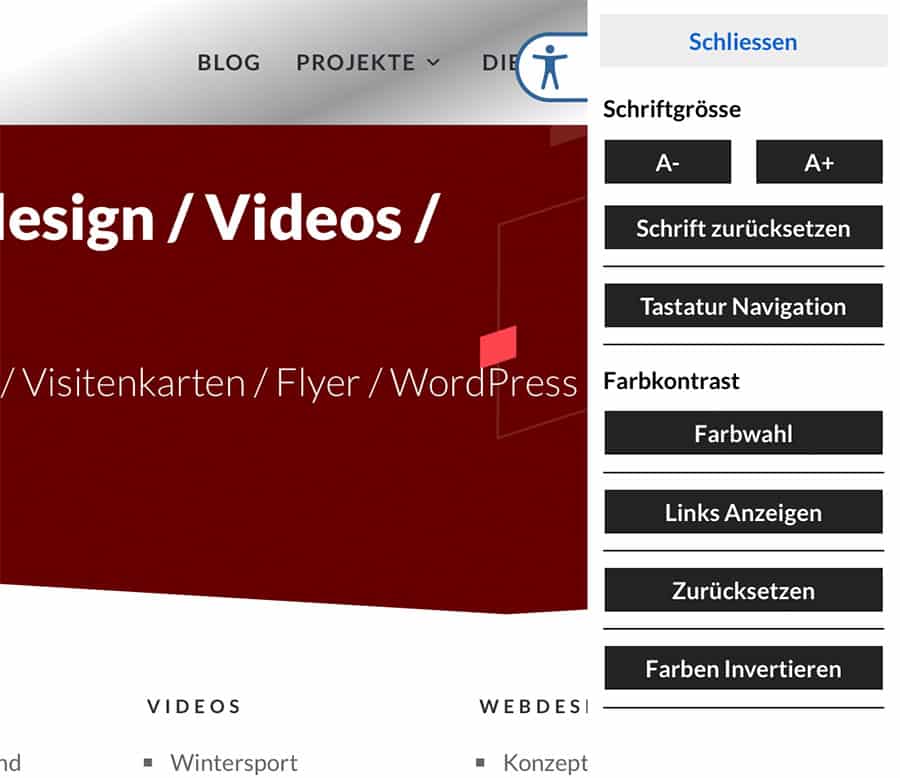
Wichtig war mir die Bedienbarkeit, für die Neuen Medien wie Smartphone und Barrierefrei zu 100%.
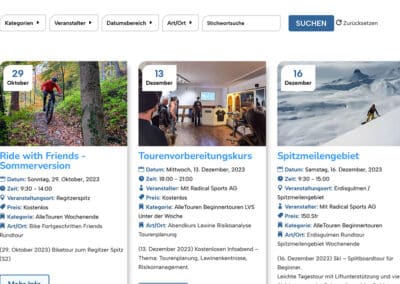
Das Divi Theme von elegantthemes ist ein Theme für das beliebte Redaktionssystem WordPress. 33% aller Webseiten laufen mittlerweile mit dem CMS WordPress. Das ohnehin schon sehr benutzerfreundliche WordPress wird durch das Divi Theme um eine Art visuellen Baukasten erweitert. Da ich dort auch entwickle, war klar, dass die neue Webseite auf diesem Theme basieren wird. Schwierig war die Einbindung der Kurse und Touren. Die werden dynamisch ausgelesen vom PlugIn The Event Calandar. Alles sollte in einem Guss gemäss CI/CD daher kommen, schnell, benutzerfreundlich und auch barrierefrei sein. Das Divi Theme ist nicht bekannt für barierrefreie Benutzung. ich habe es aber geschafft 100% zu erreichen.
Highlights:
- Angepasstes Divi Theme
- Barrierefrei
- Dynamischer Event Inhalt
- FAQ
- Blog
- SEO optimiert
- Newsletter mit MailChimp
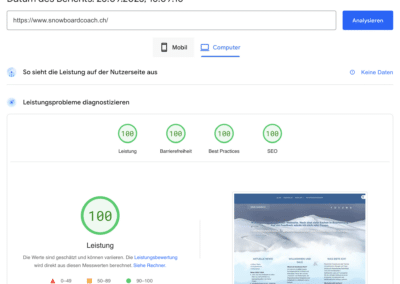
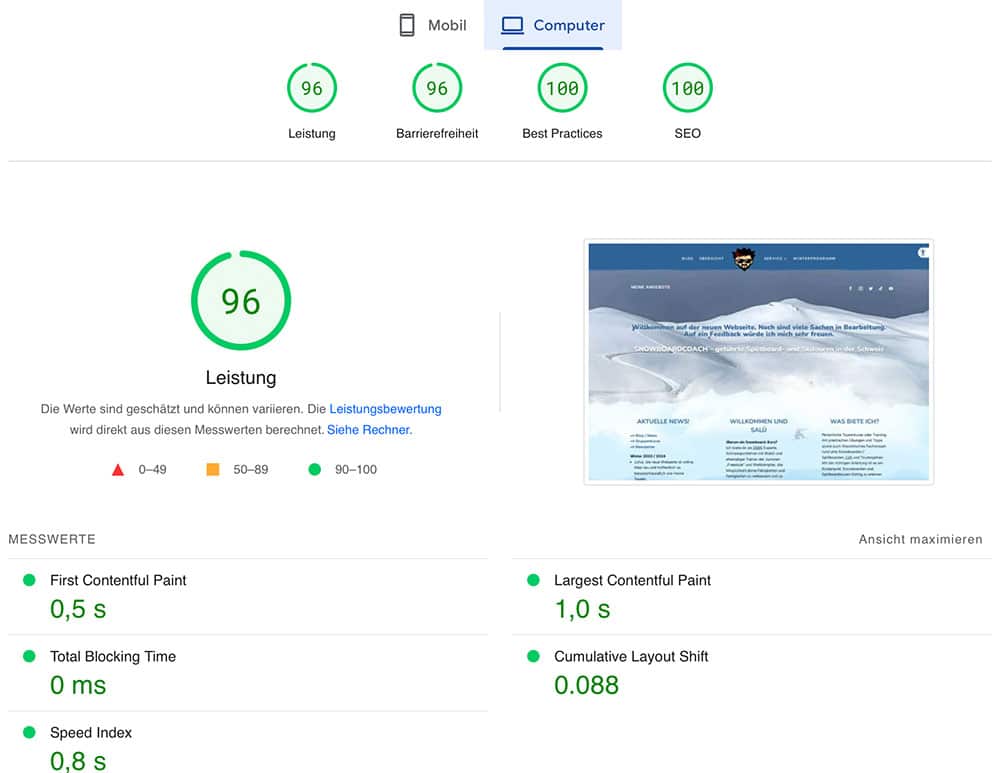
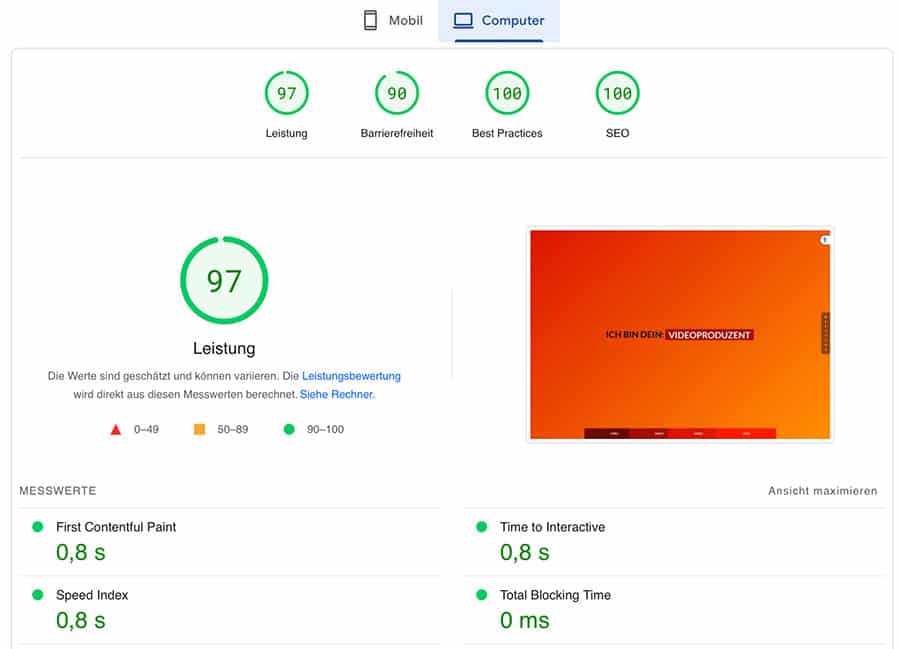
Obwohl die „alte“ Webseite schon schnell und gut optimiert war (Leistung=94%, Barrierefreiheit=92%, Best Practices=100%, SEO=92%. Konnte ich die neue Webseite trotz viel mehr Inhalt optimieren.
Fotografie
Diverse Fotografien wurden erstellt. Speziell zum Thema Touren mit Splitboard. Aber auch Winterlandschaften, Iglu bauen, Freeride und Skitouren für die Webseite.
Print Design
Zu machen waren Flyer, Visitenkarten, Sticker und eine kleine Broschüre. Dazu das Logolabeling für Jacke, Stirnband und Rucksack.
Video Clips
Diverse Videoclips. Als Information über die Touren und das Angebot. Oder als wichtigste Tipps zum Touren gehen mit Splitboard.